
1. ul 태그순서 없는 비순서형 목록
2.ol태그 순서 있는 대크
3. dl 태그 정의형 목록- <dd>를 사용
4.a 태그 외부 링크를 생성 href : 링크의 대상 경로를 입력할 떄 사용
- target 속성 _blank 새창으로 열리는 방식
- title: 링크를 설명할수 있는 텍스트
- img : 이미지 객체를 삽입하고 싶을떄 사용
1. ul 태그순서 없는 비순서형 목록
2.ol태그 순서 있는 대크
3. dl 태그 정의형 목록- <dd>를 사용
4.a 태그 외부 링크를 생성 href : 링크의 대상 경로를 입력할 떄 사용
- target 속성 _blank 새창으로 열리는 방식
- title: 링크를 설명할수 있는 텍스트
- img : 이미지 객체를 삽입하고 싶을떄 사용

5. strong 태그 : 굵게 표시
6. em 텍스트가 기울어져서 보임
7. form 태그
- action: 서버 url 주소
- method: 속성값 post get
- label: 상호작용 요소에 이름을 붙일때
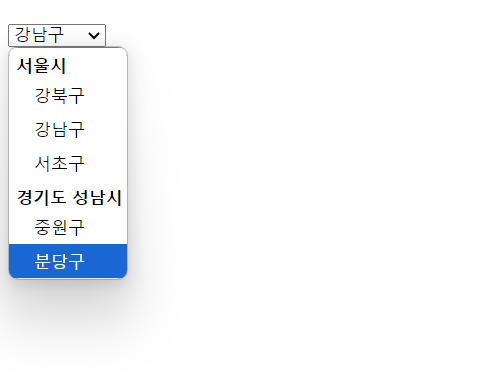
- select: 콤보 박스 사용가능
8.input
- name: form태그로 서버에 전송될때 name 속성에 적힌 이름으로 전송된다.
- value:
- type: submit: 폼 전송역할을 하는 버튼요소

9. button submit , reset사용 가능
- disabled: 상호작용요소 비작용 버튼은 비활성화
- readonly: 읽기전용으로 변경
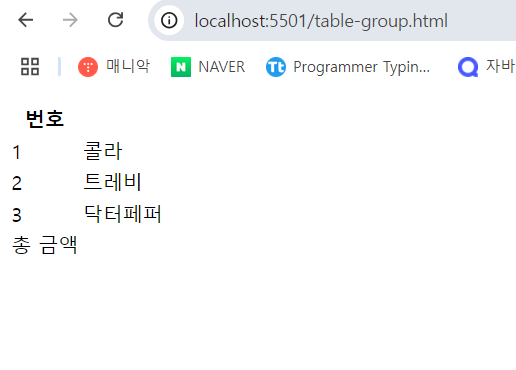
10. 표 만들기
표의 그룹화 행을 묶어서 그룹화 한다. thead / tfoot/ tbody
" 열을 묶어서 그룹화 col / colgroup


'【축 완독】 > ★완★[코딩자율학습단10기]HTML+CSS+자바스크립트' 카테고리의 다른 글
| [코딩자율학습단10기]HTML+CSS+자바스크립트 6일차 p.142-169 (3) | 2024.10.08 |
|---|---|
| [코딩자율학습단10기]HTML+CSS+자바스크립트 5일차 p.132~139 (0) | 2024.10.08 |
| [코딩자율학습단10기]HTML+CSS+자바스크립트 3일차p.60~126 (0) | 2024.10.05 |
| [코딩자율학습단10기]HTML+CSS+자바스크립트 2일차 p.46~57 (0) | 2024.10.05 |
| [코딩자율학습단10기]HTML+CSS+자바스크립트1일차 (0) | 2024.10.04 |



